What is Caching?
In general, caching is the idea of saving information in a place that easily/quickly accessible, as opposed to always going to the actual source. Caching is heavily used throughout the internet, for things like DNS lookups (translating human-readable domain names into computer-understandable IP addresses) and loading web pages (caching is used for items like images and JavaScript files).
One of the challenges with caching is figuring out what to do when the source changes. For example, if your computer has cached the fact that microsoft.com points to 13.77.161.179, but then Microsoft changes it, how does your computer know to get the updated value? In general, caching often relies on remembering information for a certain period of time, and then it will go back to the original source.
How does Power Apps Portals use Caching?
Your Power Apps Portal is hosted on a web application, that is hosted on Azure, separate from the CDS database. Querying the CDS database takes time, so rather than querying every time, the Portal application code caching the answer to those queries in memory and uses those instead of always asking.
Have you ever noticed how long the first page load takes after restarting your Portal? This is because nothing is cached. If caching wasn’t used, every page load would take that long. And nobody would use it.
The challenge with caching for Portals is when data is updated directly in CDS, without going through the Portal. In those cases, the Portal isn’t aware that anything has changed, and so has no reason not to trust the responses to the queries it has stored in its cache. So how does the Portal find out about the changes?
Back in the Day…
The process of letting the Portal know that its cache needs updating is also known as cache invalidation. We’ve gone through a few iterations now of cache invalidation techniques:
- The original Adxstudio implementation relied on CDS plugins firing when data was created or changed. These plugins sent messages to the Portal telling it what had changed, and so the Portal knew which part of its cache to forget. The problem with this system was that for large databases, handling all of the plugin events could wreak havoc with the asynchronous service.
- When Microsoft took over development, they started relying on the Change Tracking feature, which sends messages to Event Hub, and those messages were processed by the Portal.
Now Microsoft has moved to a slightly different model, with the biggest change being that not all entities are treated equally. For the techniques mentioned above, all entities were treated the same (as long as you configured the plugins or Change Tracking). In this new model, Microsoft has split the entities into two types: configuration and non-configuration entities.
Configuration entities are the core Portal entities like Web Page and Web Template. For a full list, see this blog post from Microsoft announcing the change. For these entities, there is no automatic invalidation of the cache – any changes to those records via the CRM API or the Portal Management Model-Driven App require you to manually clear the cache.
Any entity that is not in that list is considered a non-configuration entity, and the cache will be invalidated automatically. The official SLA for cache invalidation for these entities, as mentioned in that same blog post, is 15 minutes.
Clearing the Cache
How do you go about clearing the cache for the configuration entities? You’ve got a few options:
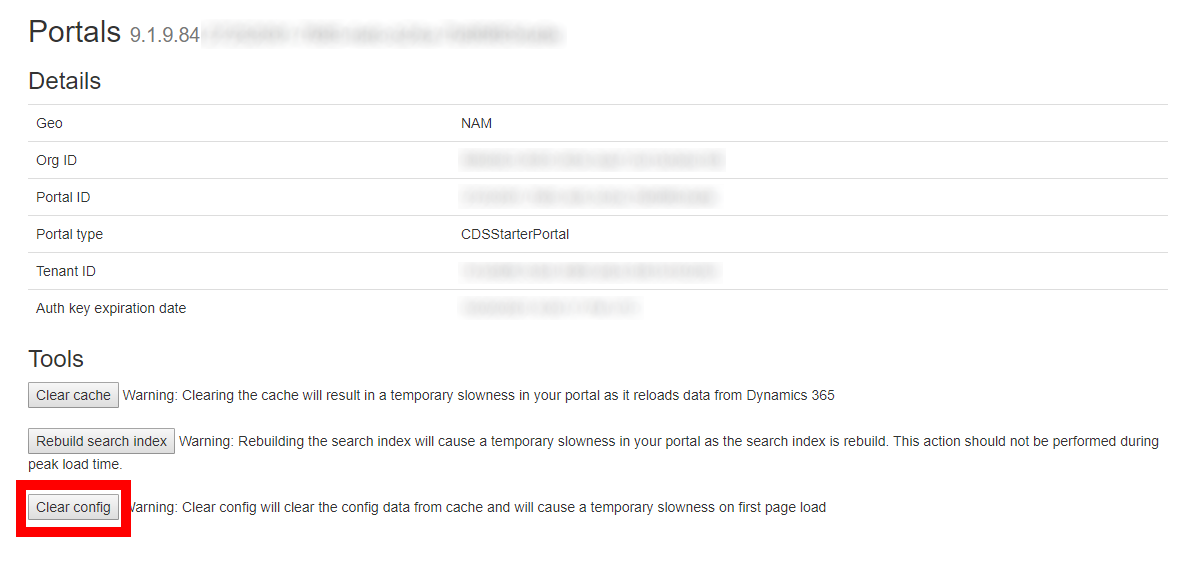
- On the _services/about page, if you are logged in as an administrator, there is a new Clear config button. This will only clear the cache for configuration entities, and is the preferred method if you’ve only made changes to configuration entities.

- On that same page, the Clear cache button still exists. This will clear the cache for all entities, including configuration entities.
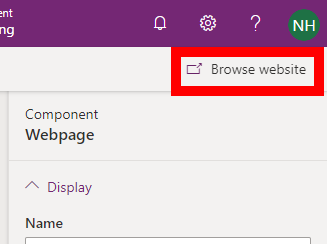
- In the new Portal editor (aka the new “Maker” experience), clicking the link in the top right corner that says Browse website will cause a full cache reset like the Clear cache button does.

It’s important to note that any changes made via the legacy front-side editing, or via the new “Maker” experience shouldn’t require you to clear the config cache. It should only be necessary when making changes via the Model-Drive App, or via the CRM API (which includes tools like the Portal Code Editor for the XrmToolBox, which use the CRM API).


[…] post Power Apps Portals: Changes to Caching appeared first on Engineered […]
[…] December I blogged about the chances to caching in Power Apps Portals. While I was playing around with the new Clear config button, it didn’t work at all as I […]
[…] December I blogged about the chances to caching in Power Apps Portals. While I was playing around with the new Clear config button, it didn’t work at all as I […]
Hi Nicholas,
Firstly, thank you for such an insightful post.
I have recently come across a situation where a business admin who has access to the CDS environment assigns a Webrole to the portal contact via the ‘Portal Contact’ form in CDS, this is necessary as the business needs a certain level of approval/rejection process before a specific web role can be assigned to the contact and hence this process cannot be automated.
Since the Webrole is a config entity changes do not reflect on the portal until the cache is cleared.
Making the business admin as the portal administrator and asking them to clear the cache every time a web role is assigned to a contact does not seem to be an appropriate solution.
Would you be able to suggest any alternatives to this approach?
Thank you.
Hi Alekhya,
While it is true that the web role won’t be reflected immediately, it should apply to the portal within the 15 minute cache expiration timeout. Would that be quick enough?
Otherwise, the only other way I know of that doesn’t involve invalidating the cache as an administrator is to somehow update the contact record via the portal, which will also invalidate the cache for that record. For example, you could ask the user to make an update to their contact record via their profile screen.
Nick
Web roles assigned to customer record are not reflecting on portal, even after 15 min of time.
Once I refresh the cache,it will start reflecting.
Any solution to above problem?
As our processes are synchronous, so we can’t have clear cache option always.
Hmm. The web roles shouldn’t be caching indefinitely. How old is your portal? I’m wondering if you’re still on the old system that requires change tracking.
Nick
Hi Nick,
Is there any way to do Cache Invalidation using code client side code, for the current timestamp, so that I have the calculations reflect on my page instantly?
Thanks in advance,
Sowmya S
Unfortunately there is no way to do cache invalidation using client-side code (in fact, there is no way to do it server-side either in an automated way – right now the only option is manually).
Can you give me a few more details about your situation? Are you referring to calculated fields using the out-of-the-box capabilities of Dataverse, or are they being set someway else?
Nick
I have the same problem. It seems that removing a web role is “quick” but adding a web role to a contact takes forever to be applied… this is not an option for many users. If you receive an email that states that you are entitled to access the portal, but then you can’t… then you have a problem. Really there isn’t a way to force at least the web role – contact association? is there a way I can automatically update a record for example and force the cache to be rereshed? Asking the portal to update the profile sounds not so good.. 🙁 Thank you for your help
How long do you mean by forever? If it is more than 15 minutes, you might want to submit a support ticket. Otherwise, it shouldn’t be too hard to account for the 15 minute delay that might occur when sending out portal invitations.
Unfortunately as of right now I’m not aware of any way to invalidate the cache in any sort of automated, supported way. Making changes to a record in CDS/Dataverse directly won’t help, as the portal doesn’t know about it. Perhaps there might be a way with the new WebAPI, but I haven’t tried that myself yet.
Nick
If there was a way to do cache invalidation for a record, even with an API call, that would be awesome! (something like passing the entity schema name and its GUID). I think cache invalidation works in an async manner so you don’t see most of the changes immediately, they might take some seconds or even minutes. This is something that is really necessary and I would like Microsoft to address it sooner than later.
Nicholas, I think MVPs got access to all these kind of new features in the pipeline and even to the development team so if you get to push this one or know that it’s coming it would be appreciated if you share it here.
Thanks!
Hi Jairo,
Having the ability to programmatically clear the cache is something that we continue to ask Microsoft about. As soon as there is anything I can share, I will definitely do that.
Nick
Hi Nick,
Now is there any solution for client-side cache invalidation yet?
Nothing official – the best we have right now would be using the WebAPI to do something like:
https://readyxrm.blog/2021/01/05/using-the-power-apps-portals-webapi-to-clear-the-portal-cache/
Any update on this?
Unfortunately no – still no client-side way to clear cache that I know of.
Here is a solution that might work depending on the scenario. I faced this same issue when I tried to make an api call to my liquid/fetchXML web template. I was updating the records, but due to caching, it was spitting out the old data.
I decided to include a new random string variable in each request ‘rand’, which I set to a query parameter that could be referenced in my web template ‘cachekey’:
function example() {
var rand = Math.random().toString().substr(2, 8) + ‘abc’;
getRecords(rand);
}
function getRecords( rand ) {
webapi.safeAjax({
url: ‘/example/?entity=’ + encodeURIComponent(entity) + ‘&id=’ + encodeURIComponent(id) + ‘&cachekey=’ + encodeURIComponent( rand ) ….. }
Then I used it in my web template as a way to force the cache to clear. I added a filter that would make sure the version number was not equal to my random string (which it never would be). This ensures that you get updated data on each request:
{%- assign cachekey = request.params[‘cachekey’] | escape -%}
……..
{%- fetchxml example -%}
……
……
{%- endfetchxml -%}
Hope this helps someone!