It all started with this question on the Dynamics community forums – someone wanted to know how to hide the Created By value shown when rendering the Timeline on an Entity Form. The initial question could be easily solved using some CSS. However, a different user had a follow up question that wasn’t so straight-forward.
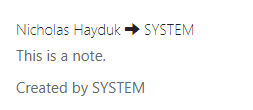
When rendering certain activities on the timeline, by default a From and a To field are displayed, separated by an arrow. The user wanted to hide the arrow and the To field, but still display the From. In the below screenshot, they wanted to hide the arrow and SYSTEM from the first line, but leave Nicholas Hayduk:

It seems like something that should be simple to do, but unfortunately when you look at the markup, it’s not so simple:
<div class="from"> <h5> Nicholas Hayduk <span class="glyphicon glyphicon-arrow-right"></span> SYSTEM </h5> </div>
Hiding the arrow is straight-forward – this can be done using the following CSS:
.notes .note .from span {
display: none;
}
But since the other text is not wrapped in an element, there is no way (that I know of) to target the text after the arrow to hide it with CSS. Anything we apply using CSS will apply to both the From and the To field.
In theory I could do a hack where I “cover” the text by using CSS to place an element over top of it that has the same colour as the background. But just thinking about a solution like that makes me feel dirty.
JavaScript to the Rescue – Eventually
So, with CSS not giving me an acceptable answer, I moved on to JavaScript. Shouldn’t be too hard to wipe out some markup with JavaScript, right?
The problem is this markup is not regular markup – it doesn’t exist in the response provided by the server. Instead, the timeline is placed on the page using Handlebars, which is a templating engine for JavaScript (think Liquid, but client-side). Typically you’d put your JavaScript to modify the markup in the $(document).ready function – however that’s where the processing for Handlebars takes place as well, and it involves asynchronous calls back to the server, so the markup doesn’t exist yet at that point either. Handlebars also doesn’t provide us with any sort of event for when the rendering is done, so without putting in some sort of ugly polling, it’s tough to tell when the markup we want to get rid of is actually there. So what can we do?
Thankfully, the Handlebars template is something that is included as part of the initial response from the server. So by modifying the template itself, we can achieve the desired results. Here’s the code to do just that:
$('#notes-template').html( $('#notes-template').html().replace(/ViewFields.to/g, 'ViewFields.somethingelse'));
The Handlebars template is located in a <script> element with an ID of notes-templates. I’m using a simple string replace to find references to ViewFields.to and replacing them with ViewFields.somethingelse, which is a field that doesn’t exist and so won’t render anything. Note that if you are displaying Phone Calls on your portal, you’ll still need the above CSS to hide the arrow, as this is the one case in the template where the display of the ViewFields.to fields isn’t conditional on it having a value.
Putting that in the Custom JavaScript of your Entity Form should do the trick – you don’t need to put it in the $(document).ready as we want the Handlebars template updated as soon as possible.
If you’re looking to make other changes to the look and feel of timelines, this technique should help you out.


[…] post Power Apps Portals: Customizing the Rending of Notes and Activities appeared first on Engineered […]
[…] post Power Apps Portals: Customizing the Rendering of Notes and Activities appeared first on Engineered […]
Hi Nicholas
Thanks for this. It helped me out greatly.
One further question: for the DateTime value is there a way to show the actual date and time as “dd mmm yyy hh:mm:ss” format rather than the “a day ago”, ” 2 hours ago” value I currently see. I believe it’s using the timeago plugin. If I try to disable class=”timeago” then the value appears as yyyy-mm-ddThh:mm:ssZ format.
Many thanks
You can do it by doing something like:
Handlebars.registerHelper(‘formatDate’, function (aString) {
return moment(aString).format(‘DD MMM YYYY HH:mm:ss’);
});
$(‘#notes-template’).html( $(‘#notes-template’).html().replace(/timeago/g, ‘nottimeago’).replace(/CreatedOnDisplay}}<\/abbr>/g, ‘formatDate CreatedOnDisplay}}‘));
First, the code remove the timeago class so the plugin doesn’t fire, and then add the formatDate helper to Handlebars.
Nick
Hi Nichola
Works brilliantly. Many thanks for sharing the code.
Thanks
[…] https://www.engineeredcode.com/blog/power-apps-portals-customizing-the-rendering-of-notes-and-activi… […]
[…] https://www.engineeredcode.com/blog/power-apps-portals-customizing-the-rendering-of-notes-and-activi… […]
Hi Nichola,
Works brilliantly. Many thanks for sharing the code.
How can I change the css code of the description of the comment ?
Thank you
Hi Elly,
If you’re just looking to change the look of it, standard CSS should work. The best way is to inspect the page using your browser’s developer tools (F12), and you’ll see which classes can be targeted by your CSS.
Nick
Hi Nicholas
How can i hide for phone call in timeline
Check this documentation:
https://docs.microsoft.com/en-us/power-apps/maker/portals/configure/view-all-activities-in-portal-timeline
There is a view called “Portal Timeline View” – if you edit the filter criteria, you can control which types of activities are displayed.
Nick
Hello,
When I replace the createdby with notcreatedby, it gets replaced everywhere and still fetches the value for Created By. Can you help me hide the Name same as how you hid the To Field.
This doesn’t work –
$(‘#notes-template’).html( $(‘#notes-template’)
.html().replace(‘createdby’, ‘notcreatedby’));
If you’re trying to hide the area that says “Create by {Name}”, I think you can do that with CSS:
.notes .note .createdby {
display: none;
}
Nick
[…] the original post I provided some code that modified the Handlebar template used to display notes on Power Apps […]
Hi, any idea on how to add customization to the notes displayed within the timeline?
I have several steps (multistep form ) and each has notes in the timeline but I want each step to display specific notes based on the screen title. Thought of a fetch xml query with some JS but can’t figure out where to put it.
What could work with such requirement?
Thanks!
You should be able to do this with JavaScript and Web API. Use the JS to call the Web API – you can pass a fetchxml query to the Web API (https://www.engineeredcode.com/blog/power-pages-fetchxml-with-the-web-api).
I would probably put the JavaScript within a Web Template, then use Liquid to include the web template within the Custom JavaScript section of each step that you need it in.
Nick
Hi Nicolas,
Any idea how we can show custom fields on the Portal Comments?
Is there any other steps needed to show your example field “somethingelse” if it was a real field?
Issue I’m trying to fix is corrupt URLs in the Portal Comments. Seems the HTML is not escaped resulting in “&” being replaced with “&”
Thanks
Hi Martin!
There is no way that I know of to add custom fields to ViewFields.
I haven’t tried this myself, but my initial thought to answer your question was to use Liquid to pull the data you’re looking for. Use Liquid to put the data into a global JavaScript variable and then access it from there. That technique might work.
Nick